Использование Canva.com с Shopify для профессиональной графики
я люблю Canva.com !
Он предоставляет вам набор инструментов, которые легко перетаскивать - создавать очень профессиональную графику для вашей Shopify (или другой) онлайн-работы. Свободно!
В этом посте я покажу вам, как я использовал его, чтобы быстро создать красивый баннер для одного из моих сайтов Shopify.
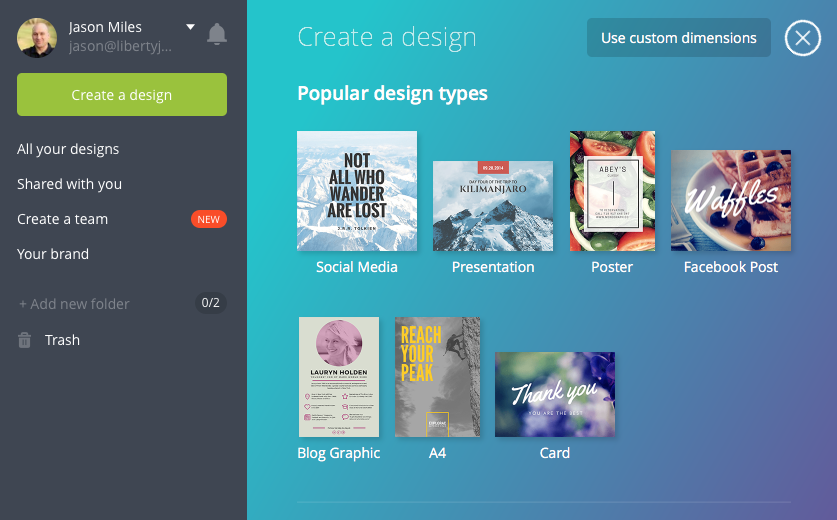
Open Canva: во- первых, я открыл Canva, очевидно, если вы новичок на сайте, вам нужно создать учетную запись. Я не буду утомлять вас этим шагом в этом уроке. Вы сразу заметите, что у них есть тонна готовой графики, которую вы можете быстро редактировать и использовать.

Но для наших целей мне нужно было использовать пользовательское измерение, поэтому я щелкнул по функции «использовать пользовательское измерение» в правом верхнем углу.

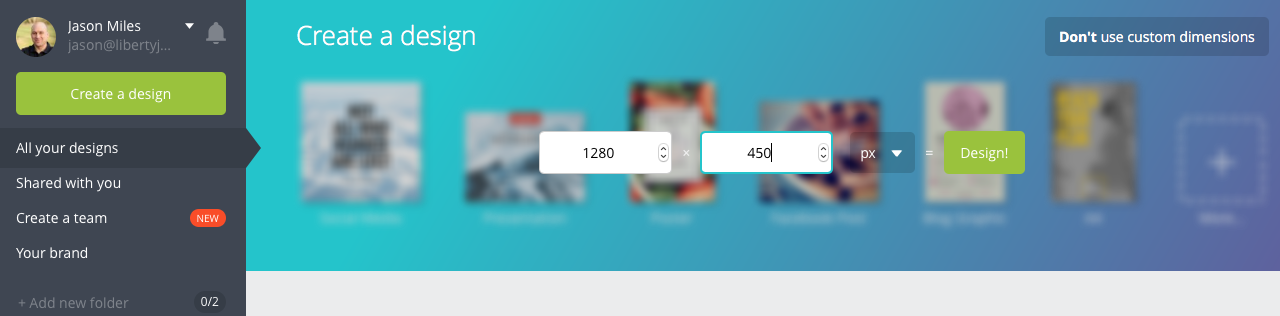
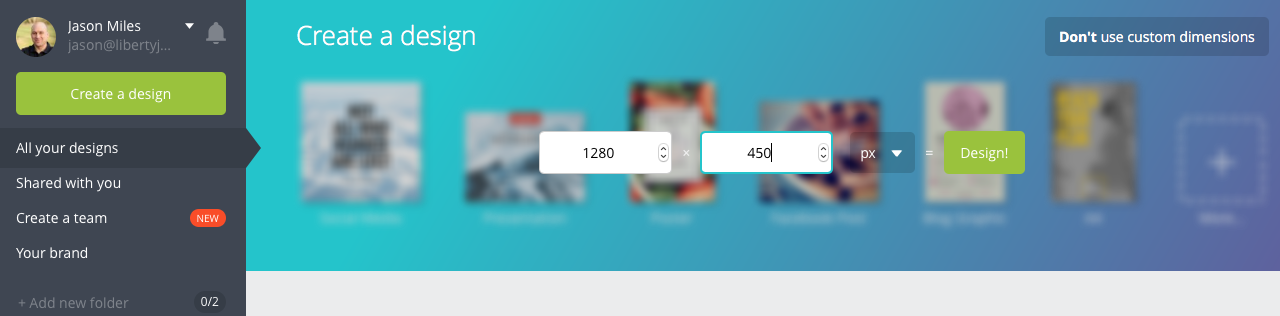
Определить размерный размер: поскольку я знаю, что моя тема Shopify использует баннеры шириной 1280 пикселей и высотой 600 (или меньше). Я использовал это в качестве отправной точки. Если вы не знаете, какой размер баннера использует ваша тема Shopify, обратитесь к руководству по настройке для вашей темы.

Но 1280X600 - довольно высокий баннер, поэтому для моего первого слайдера (я сделал его в Photoshop Elements) я сделал рисунок размером 1280 X 450, и мне понравился этот размер.
Так что для моего проекта Canva я знал, что хочу повторить тот же размер, чтобы мои слайдеры выглядели безупречно, когда они изменились. (Наличие двух слайдеров разного размера делает ваш сайт плохим при переходе с одного на другой).
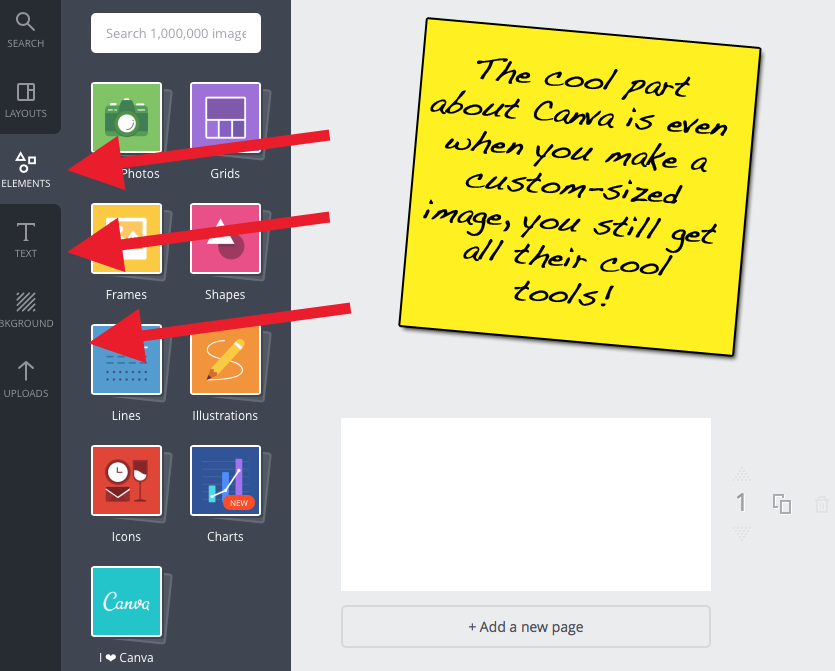
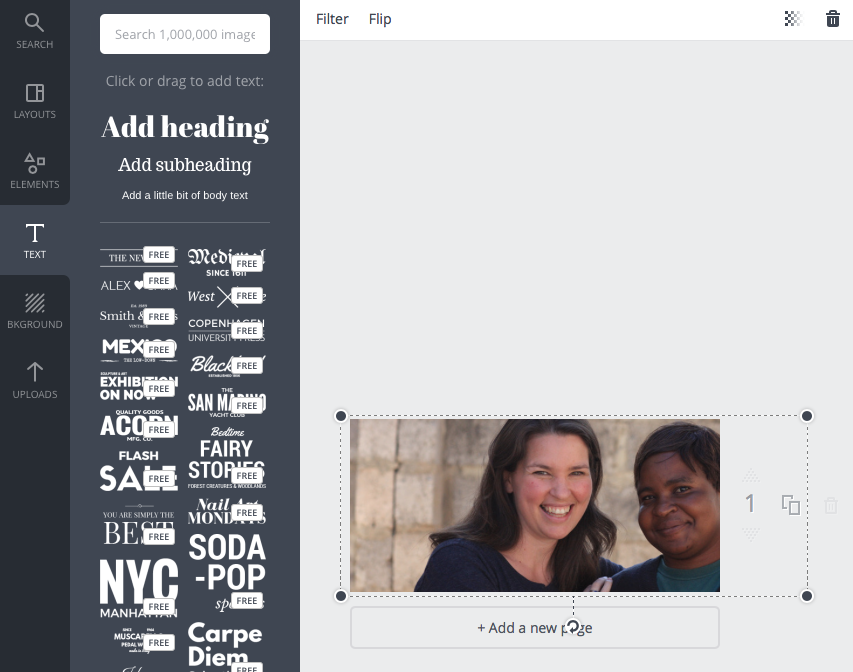
Добавление вашего изображения или графических элементов: Итак, одна из самых крутых вещей в Canva состоит в том, что когда вы создаете элемент нестандартного размера, вы все равно получаете все свои «вкусности» для игры. Вы можете использовать их макеты, графические элементы, параметры шрифта и т. Д. Это потрясающе.

Загрузка фотографии. В моем случае я знал, что хочу использовать имеющуюся у меня фотографию и добавить к ней модный текстовый элемент и свой логотип. Вот и все. Должно быть просто. Это было? Да! (на удивление просто). Мое изображение не появилось, чтобы соответствовать размерам точно, но я просто перетащил его, чтобы соответствовать - и он работал отлично.

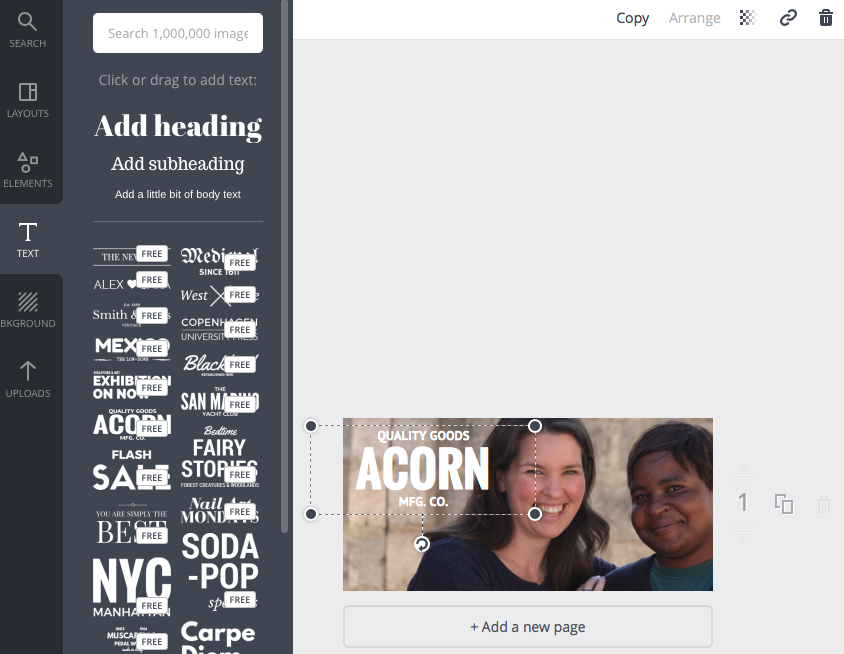
Добавление модного текста: теперь Canva явно лучше, чем Photoshop Elements ... Я хотел добавить небольшую текстовую рекламу к своему баннеру. В PSE я бы создал текстовое поле, но затем я был полностью предоставлен моему собственному «творческому таланту в дизайне», чтобы разрабатывать макет, выбирать хороший шрифт и в целом знать, как правильно их масштабировать. Проблема в том, что у меня нет креативного дизайнерского таланта.
Но Canva дает вам готовый шрифт «размытие» (мое слово, а не их), чтобы играть с ним. Поэтому я просто перетащил один из их заранее разработанных объектов и поиграл с ним. Вот как это выглядело, прежде чем я нажал на него, чтобы изменить текст ...

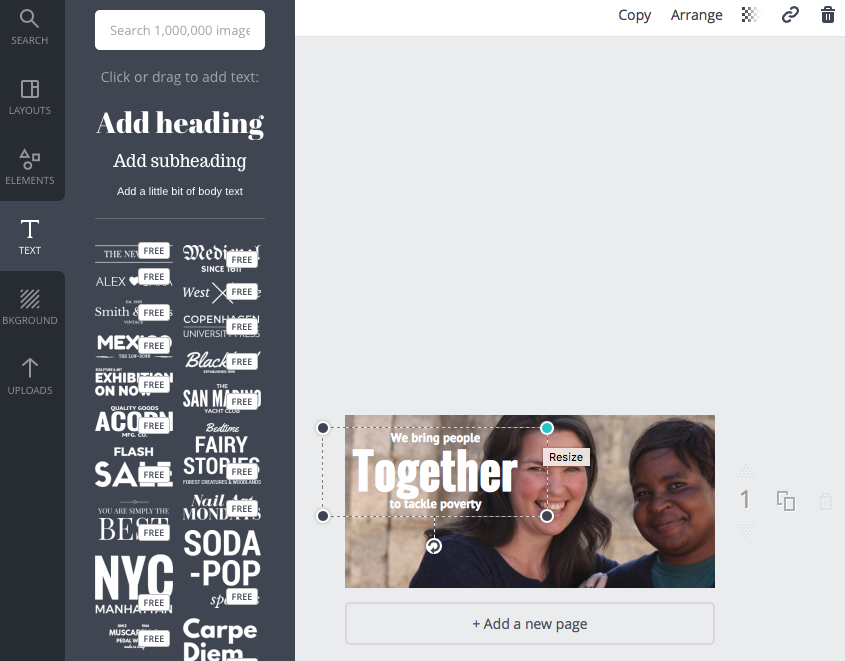
Так что это то место, где у меня есть немного компетентности ... слова ... так что я создал небольшую собственную рекламу лозунга. Чтобы изменить слова, я просто нажимаю на их текст и редактирую его. Просто. Я даже могу изменить его размер как 1 блок, чтобы соответствовать моему изображению. 
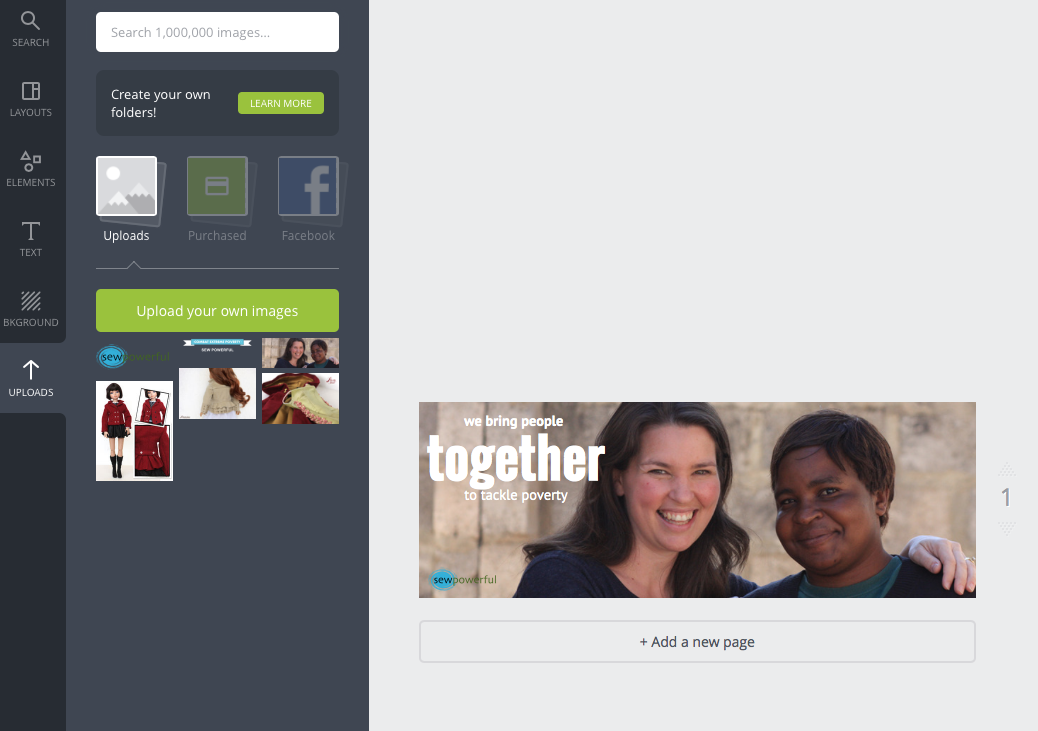
Добавление моего логотипа: Далее я хотел добавить свой логотип, поэтому я просто загрузил его как другое изображение (в данном случае файл PNG с чистым фоном). И перетащил его на мое знамя, изменил размеры и бум. Готово.

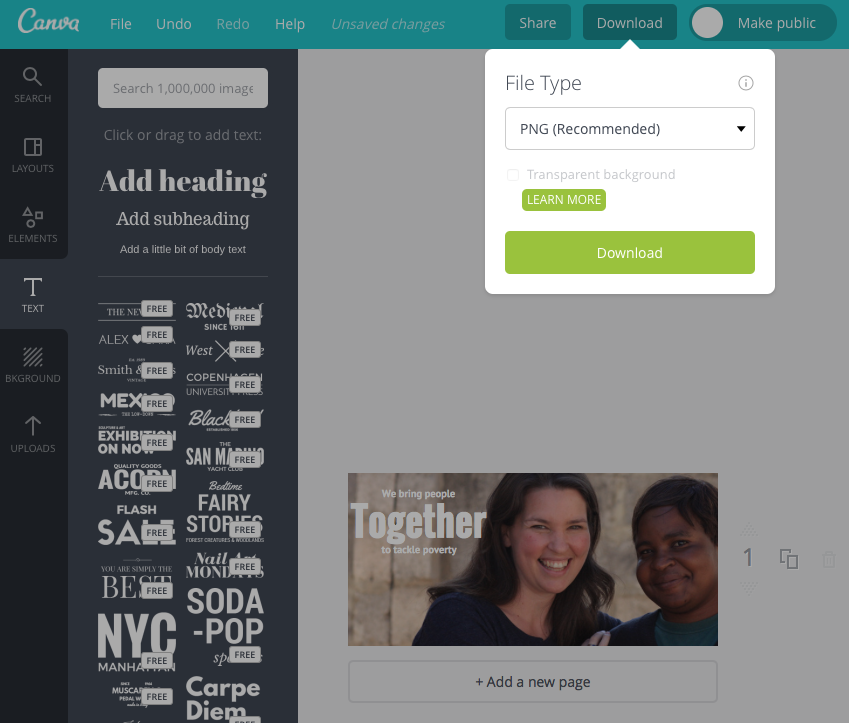
Сохранение файла: чтобы завершить проект, я просто сохранил свой файл в формате PNG. Он добавил его в мою "папку загрузок". Я сохранил его в своей папке Shopify Site.

Добавление вашего нового баннера в Shopify: Далее я открыл Shopify - и нажал «настроить магазин». Затем в верхнем разделе настроек моей темы (раздел баннера). Я добавил свое новое изображение. Просто.

Вывод: помимо банеров Shopify существует множество полезных применений Canva - я настоятельно рекомендую вам проверить это. Я думаю, вы обнаружите, что это простой в использовании графический инструмент, бесплатный для большинства применений и невероятно интуитивно понятный даже для самого новичка среди нас. www.canva.com
Похожие
Использование Flash-баннеров с Revive Adserver... для доставки Чтобы добавить файл Flash в качестве баннера, вы должны следовать той же процедуре, что и для любого другого типа баннеров. Flash-файлы могут быть загружены в Revive Adserver как локальный веб-сервер, локальный SQL или внешний баннер. Мы рекомендуем использовать хранилище «Local Webserver». Если вы загружаете файлы Flash в режиме локального веб-сервера, вам доступны более продвинутые функции. Самое главное, это даст вам возможность добавить файл резервной посещение WordPress
... сковые системы предоставляют статистику и сведения об индексации вашего сайта. Чтобы воспользоваться данной возможностью, вам необходимо подтвердить право собственности на сайт. Инструменты веб-мастера находятся на странице Инструменты -> Все инструменты. Google Webmaster Tools Это было?