Тест сайта - 6 полезных тестов A / B

Вы открываете интернет-магазин своей мечты и создаете сайт. Вы не думаете о таких вещах, как тестирование страницы на данный момент. Все хорошо сделано, и сайт выглядит идеально в соответствии с вашими предпочтениями. Вас ждут клиенты и их первые покупки. Кто-то время от времени просматривает сайт, но быстро уходит и не переключается на другие подстраницы, поэтому вы ждете, пока страница не «заработает». Наконец, в начале «это всегда сложно». Оказывается, потом это не легче.
Мы писали об этом некоторое время назад как работают А / Б тесты. Это где твой спасательный круг. Как мы уже упоминали, вы можете протестировать практически все - от версии сбоев, рекламы, до версии сайта. Вы можете внести изменения в исходную версию сайта, затем запустить тестовую страницу и посмотреть, насколько они эффективны и повысили конверсию. Читайте, какие элементы стоит проверить при тестировании сайтов! #wiemyjak
1. Типография
95% веб-дизайна - это типография. Проверьте некоторые из его аспектов во время тестирования веб-сайта:
- гарнитуры: с засечками и без засечек (Sans Serif). Шрифт шерифа разрисован по-разному. Самый известный пример - Times New Roman. В sans-serif есть буквы, которые не имеют декоративных мотивов, например, Arial. Предполагалось, что шрифт первого типа используется в печатных материалах, а второй тип в основном используется в электронных публикациях.
- Цвет шрифта: человеческие глаза привыкли читать темный текст на светлом фоне. Позаботьтесь об этом, если вы хотите, чтобы пользователи с комфортом читали контент на сайте.
- размер шрифта: существует мнение, что читаемость тем лучше, чем больше шрифт. Лучше всего запустить тест сайта и проверить разницу в вовлеченности пользователей на ваш сайт в зависимости от размера шрифта. В 2009 году журнал Smashing Magazine провел исследование, в котором сравнивался размер шрифта пятидесяти популярных новостных сайтов. Большинство из них использовали шрифт размером 13 пикселей. После повторения опроса в 2013 году выяснилось, что самые популярные размеры шрифтов были 14 px и 16 px. В 2015 году по умолчанию шрифты в Firefox и Chrome были 16px.
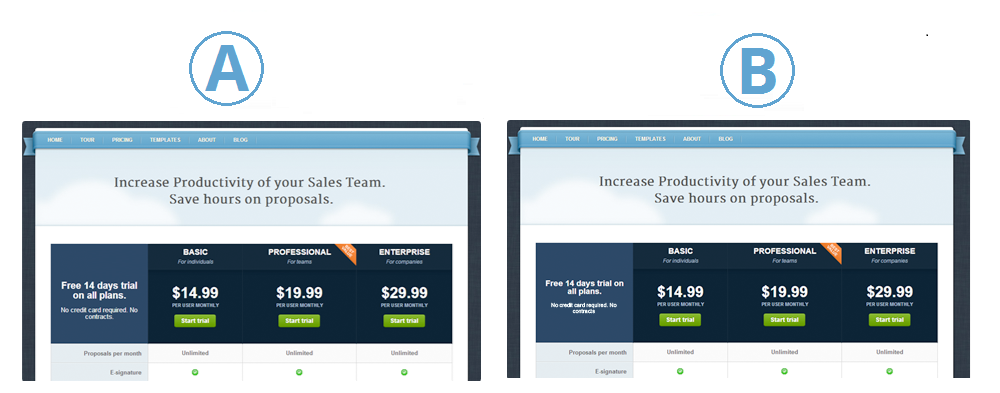
В приведенном ниже примере теста веб-сайта версия A с более крупным шрифтом (на панели слева) увеличила количество регистраций на 38%.

источник: https://www.whichtestwon.com/
2. Призыв к действию
Кнопка призыва к действию является одним из наиболее важных элементов на странице, поэтому она требует нужного количества экспериментов. Хотя он небольшой, он содержит несколько важных частей, которые вы можете протестировать:
- цвет - он должен быть контрастным и выделяться среди других элементов на странице. Это будет зеленый, красный, синий или оранжевый? Общая окраска сайта также окажет влияние. Пройдите тестирование своего сайта и посмотрите, какой цвет CTA работает лучше всего!
- Текст - это одна из ключевых частей СТА. Протестируйте его так много раз, пока не выберете лучший. Проверьте различные длины, местоимения или глаголы и выберите тот, который лучше всего подходит для вашей аудитории.
- размещение - поместить кнопку призыва к действию под или над экраном, видимым после прокрутки? Это общая проблема с развертыванием CTA. Как это будет в вашем случае? Вы не можете быть уверены в этом, поэтому при тестировании веб-сайта проверьте, где должен находиться ваш CTA по отношению к остальным элементам.
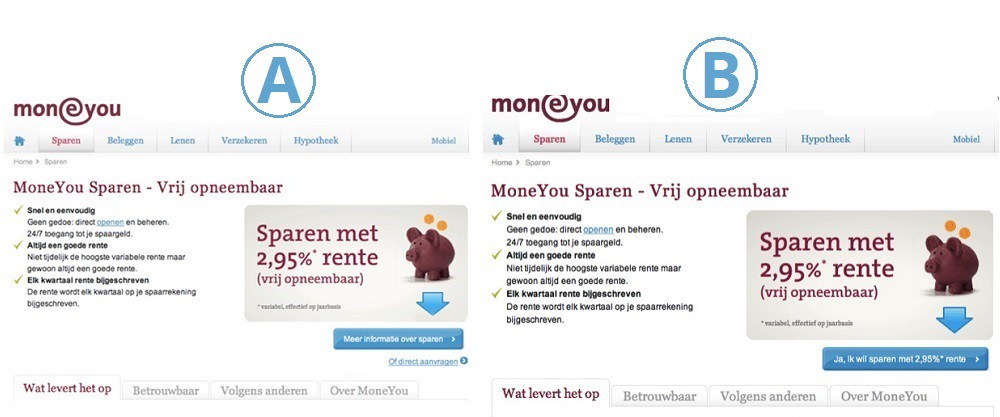
Компания, предлагающая сберегательные продукты из Нидерландов, провела A / B-тест, в котором проверила, какой текст в призыве к действию более эффективен: A: «Дополнительная информация о сбережениях» или B: «Да, я хочу сэкономить 2,95% годовых» , Версия А увеличила количество открытых сберегательных счетов на 15,8%. От второй версии он также отличался дополнительной ссылкой «Apply Direct», которая позволяла прямое перенаправление на целевую подстраницу вместо чтения «дополнительной информации».

источник: https://www.whichtestwon.com/
3. Панель навигации / меню
Определите, какие страницы вашего сайта привлекают большинство пользователей. Вы можете оптимизировать их соответственно для дальнейшего увеличения трафика. Проверьте порядок страниц на панели навигации и посмотрите, какое распределение приносит больше всего кликов на подстраницы, относящиеся к конверсии. Тесты фраз, используемые в меню, будут одинаково полезны.
4. Изображение
Сначала мы обращаем внимание на картинку. Мы помним целых 30% того, что видим, и только 10% того, что читаем. Итак, давайте подумаем о проверке этого элемента при тестировании сайта. Если фотография привлекает внимание, пользователь с большей вероятностью прочитает текст и выполнит призыв к действию, о котором вы просили. Протестируйте различные формы изображений, чтобы увидеть, какие из них привлекают больше пользователей: изображения людей, изображения продуктов, иллюстрации и реальные фотографии, слайды или статические изображения.
5. Заголовки
Заголовки являются ключевой частью страницы - они являются элементом, на который читатель обращает внимание в первую очередь. При поиске конкретной информации, мы часто сначала просматриваем заголовки, чтобы увидеть, нашли ли мы правильное место. Поэтому заголовок должен отражать то, что пользователь найдет при нажатии на баннер, ссылку или рекламу. Итак, давайте потратим время, чтобы протестировать его и посмотреть, будет ли эффективнее для наших получателей иметь короткий или длинный заголовок, ссылаясь на позитивные или негативные чувства, представляя преимущества, функциональность и, возможно, осознание потребностей?
6. Гиперссылки
При создании гиперссылок следуйте правилам как при создании CTA. Поскольку они визуально выделяются на фоне остального текста и привлекают внимание пользователей, стоит позаботиться о соответствующей якорной текстовой ссылке и посмотреть, какие пользователи нажимают более охотно. В дополнение к тексту, как и в случае с CTA, также имеет значение цвет гиперссылки.
Благодаря тестам на сайте вы можете значительно увеличить конверсию! Наша аналитическая команда проведет тестирование на вашем сайте и предложит соответствующие изменения. Ознакомьтесь с предложением >>>
Агата Стржебска
возвращение
Поделиться:
Похожие
посещение WordPress... a href="http://cikt.kubg.edu.ua/wp-content/uploads/2014/05/ru_tools_menu1.png"> Google Webmaster Tools Войдите на страницу https://www.google.com/webmasters/tools/ , Используя свой аккаунт Google. Нажмите кнопку Добавить сайт. Это будет зеленый, красный, синий или оранжевый?
Азмещение - поместить кнопку призыва к действию под или над экраном, видимым после прокрутки?
Как это будет в вашем случае?